На тему этой заметки меня натолкнул один из читателей блога по имени Саркис.
Итак. Бывает удобно чтобы посетители вашего сайта могли сообщать вам о том что ссылка не работает, например в каталоге файлов или в каталоге сайтов.
Для реализации этой задумки можно использовать модуль почтовые формы и небольшой скрипт на jQuery (бесплатный видеокурс по jQuery).
Поскольку, как я говорил уже на полноценные видеоуроки у меня сейчас времени нет, то я приведу весь рецепт в виде скриншотов и кода, который использовал для реализации данного функционала.
Итак первое что необходимо сделать — это подключить модуль Почтовые формы, если он ещё не подключен в панели управления сайтом.
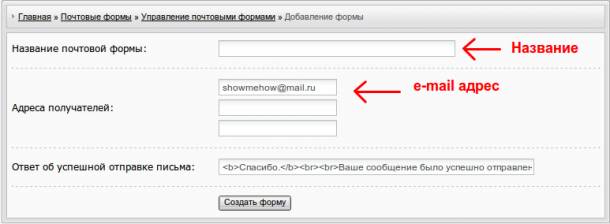
Затем создать новую почтовую форму и назвать её например «Нерабочая ссылка» ну или аналогично по смыслу:

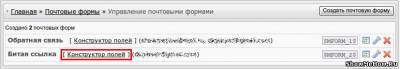
После этого откройте Конструктор полей кликнув по соответствующей ссылке:

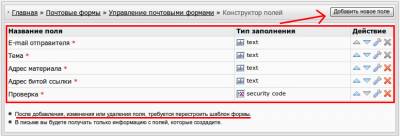
Отредактируйте список полей и приведите его вот к такому содержимому:

После того как вы сохраните набор полей, вам будет предложено перестроить шаблон формы, сделайте это и прямо там же приведите код шаблона почтовой формы вот к такому виду:
<div> <div id="email">E-mail отправителя <font color="red">*</font>:<input type="text" name="f1" size="30" style="width:95%;" maxlength="70"></div> <div style="display:none"> Тема <font color="red">*</font>:<input type="text" name="f2" size="30" style="width:95%;" maxlength="70" value="Информирование о битой ссылке"> </div> <div style="display:none">Адрес материала <font color="red">*</font>:<input type="text" name="f3" id="page" size="30" style="width:95%;" maxlength="70"> </div> <div style="display:none">Адрес битой ссылки <font color="red">*</font>:<input type="text" name="f4" id="url" size="30" style="width:95%;" maxlength="70"> </div> <div><center>Проверка <font color="red">*</font>: <input type="text" name="f5" size="4" maxlength="4"> $SECURITY_CODE$<br> <input type="submit" value="Сообщить о неработающей ссылке"></center></div> </div>
Подпишись на наш канал в Telegram или VK - первым узнавай о бесплатных вебинарах и курсах, а так же скидках на платное обучение.
Обратите внимание на параметры id в полях адрес материала и адрес битой ссылки, именно по этим id наш скрипт на jQuery будет потом находить их и подставлять нужные значения. Так же обращаю ваше внимание, что поля помещены в скрытые слои
с помощью параметра style=»display:none» (можно было обойтись и одним слоем, но я почему-то сделал так…)
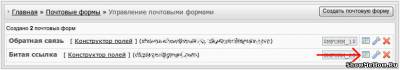
Позже можно отредактировать шаблон кликнув по соответствующей иконке в строке почтовой формы:

На этом подготовка почтовой формы закончена и можно перейти к её установке в модуль. Я например посчитал, что мне не помешает информированность о том, что ссылки на файлы размещённые в каталоге файлов не пропали, поэтому я открыл в дизайнере шаблонов шаблон отвечающий за вывод материала и комментариев к нему и вставил там вот такой код:
<h2>Сообщить о неработающей ссылке</h2>
$MFORM_2$
<script language="javascript">
$(document).ready(function(){
$('#page').val('$HOME_PAGE_LINK$$ENTRY_URL$');
$('#url').val('$RFILE_DIRECT_URL$');
});
</script> На этом всё! результат вы можете наблюдать у меня в каталоге файлов.

